Pantry Sidekick
“What’s for Dinner?”
An AI-generated app designed to recognize what is in your pantry and then recommend recipes based on your ingredients
Role
Product Designer
User Research
Visual Design
Prototyping and Testing
Busy professionals, students, parents, and anyone who wants to simplify their cooking experience, may find the process of cooking overwhelming and time-consuming, they need guidance and help to find recipes with ingredients that they have in their pantry.
Problem
Address the needs and frustrations of the user, by integrating an AI-generated process of recommending recipes by capturing a snapshot of their pantry. Uncovering new recipes quickly will reduce stress and save time, enhancing the overall cooking experience.
Goal
My Process
Identify
Define
Ideate
Design
Target Audience
Pantry Sidekick has a vast audience, from novice cooks to cooking enthusiasts, college students cooking on their own for the first time to parents who have been cooking for a family for years. People you love to entertain to fitness enthusiasts, those who cook to fuel their bodies. This app was tested with this diverse group to ensure Pantry Sidekick appeals across various demographic.
User Functionality, backed by Research
Methodology
Interviews - Through interviews and surveys I was able to identify the pain points for users when it comes to cooking. People want to explore new recipes but also use the ingredients that they currently have on hand. People want the whole cooking experience from shopping to cooking to be easier and time efficient.
Feature Prioritization - Involved identifying and ranking, through the MoSCow Method, the essential functionalities based on user needs and market trends. Features that users are desiring are features that will make the whole cooking experience easier and more efficient, from shopping to cooking.
Empathy Maps - Allowed me to empathize with the user by visualizing their thoughts, feelings, and motivations, aiding in designing a user-centered experience. Users expressed the desire to try new recipes but can get overwhelmed and frustrated when using current apps, due to the amount of unnecessary context, which would lead the user to abandon the site.
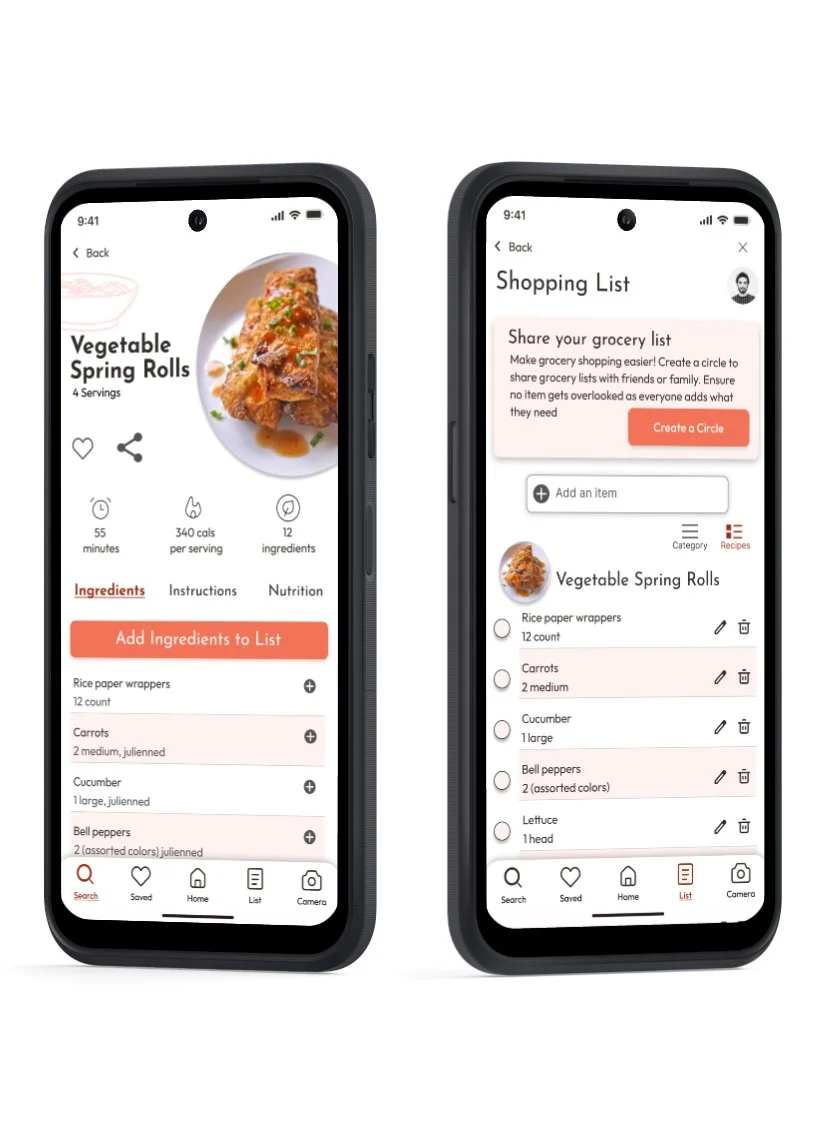
Competitive Analysis - I performed a SWOT analysis and I was able to discover that the market is lacking in recommended recipes based on current ingredients and where this feature is available it is limited and requires manual entry and time. The market was also lacking the the ability to share the grocery list with friends or family making the shopping easier and reducing the amount of trips to the store.
Users need the ability to discover recipes using their current ingredients in their pantry.
Users need the ability to find recipes quickly with their chosen preferences.
Users need the ability to share an editable grocery list with others to reduce the amount of trips to the store.
Users need the ability to select a category based on the type of recipe they are searching for.
Users need an easy, efficient way to discover new recipes quickly
User needs discovered through insights
88%
of survey participants indicated they want an easy way to find new recipes based on ingredients they have on hand.
The initial design is rarely the optimal solution
Design Process
Sketching - Allowed me to create multiple scenarios to produce a user-friendly flow, following the mental model, ensuring the user would be able to navigate through the app effectively and with ease.
Mid-Fidelity Prototyping - After the sketching I was able to produce a mid-fidelity prototype to use to perform usability testing. Usability testing revealed valuable insights, and feedback, and led to design improvement. Revealed that some of my first concepts needed to be redesigned to bring more attention to the Call to Actions.
Design iteration - Through feedback and observations during usability testing. Users indicated that the design was easy to follow but larger button sizes may bring more attention to the next step quicker.
The second observation was that the category list in the mid-fidelity should be moved to the top to replicate the user’s mental model.
Third observation, icon should be used for categories, every user has a different picture of what food “looks like”. By using icons this will reduce confusion for the user.
Mid fidelity home page used for usability testing
Iterated Design with observations and feedback considered.
Design iterations can be seen on the second screen after usability testing, with larger buttons to draw attention to the next action, and spacing between words to allow the interface to feel comfortable instead of an overwhelming mental load.
Key Feature Task flow
Integrating AI technology, the user can take a photo of their pantry and AI will capture the ingredients in their pantry and recommend recipes based on those ingredients.
User has the ability from the homepage to capture ingredients from their pantry.
User is given tips on how to get the best results but also informed that they will have the ability to take more than one picture.
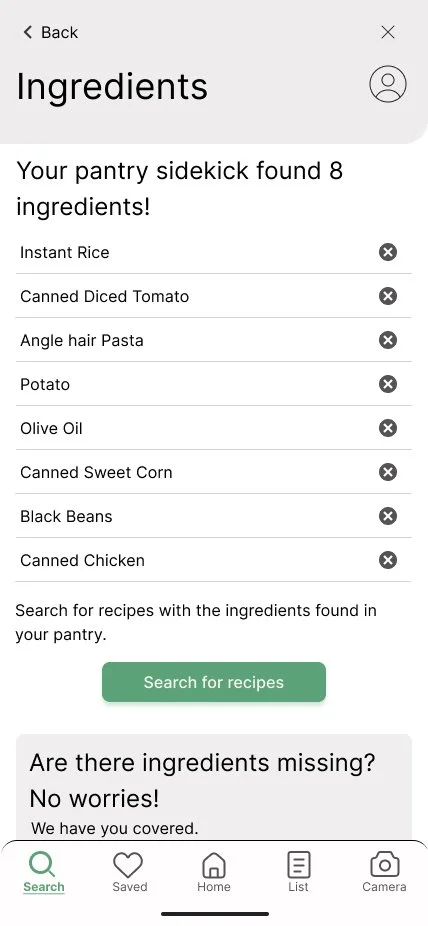
Users will be given a list of ingredients that were found and then have the choice to take another picture or manually add ingredients. Once the user is satisfied with the ingredient list they can then search for recipes.
User will be given a list of recommended recipes based on their current ingredients. Users will then have the ability to narrow that list down with categories if needed.
Conclusion
Pantry Sidekick offers a seamless solution to the always-revolving question of "What's for dinner?" by embracing the power of technology, with just a snapshot of your pantry, to simplify your decision-making. Enhancing the overall cooking experience.
Dive deeper into Pantry Sidekick by clicking on the link below